Development App
When you run an app in a workspace, this is known as the development app. While the development app is running, you can preview it in a tab in the workspace or in a new window. How you start the development app depends on the type of app it is.
Starting the App
Only the app owner can start the development app.
Dash App
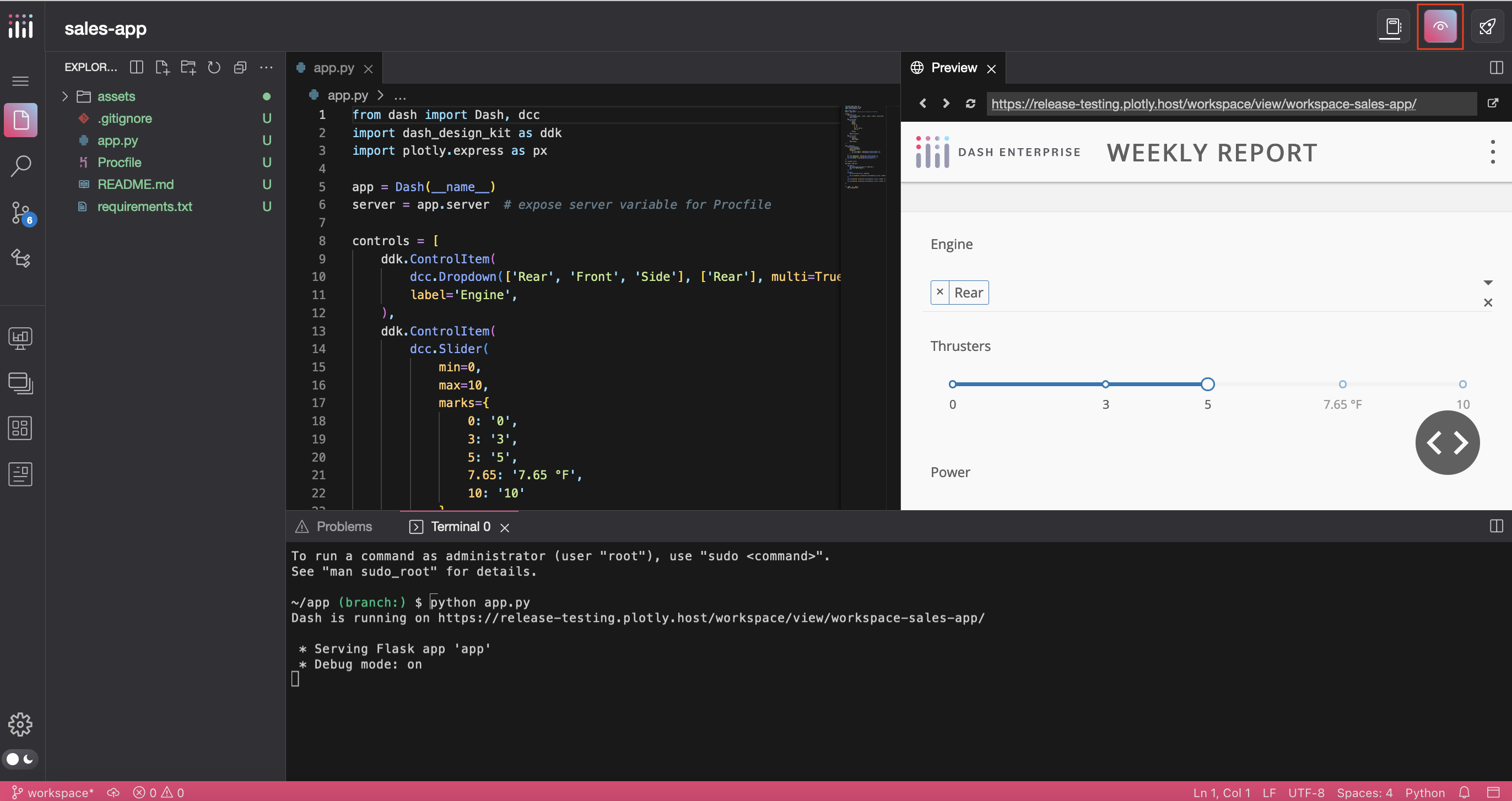
Start the development app from the workspace terminal with python app.py. If your app is called something other than app.py, the command will look different. For example, python index.py.
Streamlit App
Start the development app from the workspace terminal with:
streamlit run app.py
If your app is called something other than app.py, the command will look different. For example, streamlit run index.py.
Django App
-
Add your Dash Enterprise hostname to
ALLOWED_HOSTSin your app’ssettings.pyfile. If you access the Dash Enterprise portal athttps://example-dash-enterprise-5-hostname.com/portal, the hostname would beexample-dash-enterprise-5-hostname.com.python ALLOWED_HOSTS = [ <dash-enterprise-hostname> ] -
Ensure you have a path in your app that serves content at the root URL (what you’ll see when you visit the development app at
https://<your-dash-enterprise-server>/workspace/view/-workspace-<your-app-name>/)```python
from django.urls import include, pathurlpatterns = [
path(“”, include(“home.urls”)),
]
``` -
Start the development app from the workspace terminal with:
python python manage.py runserver 0.0.0.0:8050
Note: If Django’s
manage.pyfile is not in the root of your project, this command will look different. For example, if it is in another folder calledmysite, it would look likepython mysite/manage.py runserver 0.0.0.0:8050. If you’re using thedjango-admin startproject <your-app>command to create a new Django project, you can ensuremanage.pyis in the root of the project by adding a.at the end of the command. For example,django-admin startproject mysite .
The configuration of a Django project for deployment is different to the configuration required for running in a workspace. See the App Structure for details on additional updates you need to make to your app for deployment.
Previewing the App
While the development app is running, you can preview it by selecting Preview in the top right corner of the workspace.

If you’re working on a Dash app, you can also preview it by visiting the development site URL printed in the terminal. This URL is also available as a Visit Development Site link in the App Info Workspace tab.
With both methods, the preview updates as the app owner works on the code. The workspace shares your app’s production databases, so you can also update data and preview those changes without needing to redeploy your app. (Be careful not to overwrite data in production when you don’t intend to. See Services with Workspaces for examples on how to structure your code to avoid overwriting data.)
Remember to stop the development app when you are done previewing. Closing the workspace does not stop the development app.
Known Issues and Limitations
- In order for app co-owners and administrators to preview the development app, the app owner first has to start it.
- There is a known issue when running a Streamlit app, where the app prints out an incorrect URL to access the app at. Use the Preview button instead.
- The Django admin site is not supported.
- Previewing a Django app in a tab in the workspace is not supported. To view it, open it in a new window.
Troubleshooting
If you encounter an error like OSError: [Errno 98] Address already in use when starting the app, check that you don’t already have the app running in another terminal in the workspace. You might also encounter this error if you previously ran the app and then closed your browser, as the app process may still be running in the background. See Warnings & Limitations for details on how to resolve this.