 Migration Guide
Migration Guide
Migrating from 31.0 to 31.2
There are no breaking changes in this release. Please see the release notes from AG Grid for deprecated props and new features.
Migrating from 2.x to 31.0
This guide will walk you through updating Dash apps to use version 31.0.
Starting with Dash AG Grid 31.0 the Dash version numbers will match the version number of the AG Grid component it
wraps. This will make it easier to know which version of the AG Grid documentation to use if you need more information.
Dash AG Grid 31.0 includes new features and breaking changes from the AG Grid releases 30.0.0 through 31.0.2.
New Features
This release includes many new features that are not yet included in the Dash documentation. To learn more,
please see the What’s New section of the AG Grid docs. If you would like help adapting
any of the examples from the AG Grid docs, please ask on
the Dash Community Forum.
Breaking Changes
Most of the breaking changes you’ll see when moving from 2.x to 31.0 are due to features being enabled by default. The
Migration Steps section will show how to restore the defaults and disable new features so your app will run the same as
on prior versions.
We will only cover features that have been included in the Dash AG Grid docs. If your app includes other AG Grid
features, custom JavaScript functions or custom components, please see the AG Grid docs for all the changes that may
affect your app.
Migration Steps
1. Update the Dash AG Grid version in your app’s requirements.txt file.
dash-ag-grid==31.0.0
2. cellValueChanged prop
The cellValueChanged prop is now a list of dictionaries rather than a dict. This change was necessary because it’s
possible to have multiple cell values changed at one time, like when you paste multiple cells into the grid. For more
information, see Pull Request #261.
3. Sortable, Resizable Columns
Grid columns are now sortable and resizable by default. To change this, set resizable=False, sortable=False in the
column definitions.
dag.AgGrid(
columnDefs=columnDefs,
rowData=rowData,
defaultColDef={"resizeable": False, "sortable": False},
)
4. Row animation
The grid animates rows by default. To disable the animation, set animateRows=False in the dashGridOptions.
dag.AgGrid(
columnDefs=columnDefs,
rowData=rowData,
dashGridOptions={"animateRows": False}
)
5. Pagination
When showing the pagination controls, the new page size selector is shown by default. You can hide this by
setting paginationPageSizeSelector=False in dashGridOptions. For more information,
see Setting Page Size.
dag.AgGrid(
columnDefs=columnDefs,
rowData=rowData,
dashGridOptions={"paginationPageSizeSelector": False}
)
6. Sticky Labels
The stickyLabel prop has been removed, making the Header Label always visible while scrolling the grid horizontally by
default. To suppress this behaviour, set the column group property suppressStickyLabel = True. For more information,
see Suppressing Sticky Label.
columnDefs = [
{
"headerName": "Athlete Details",
"supressStickeyLabel": True,
"children": [{"field": "athlete"}, {"field": "country"}],
}
]
7. Span Header Height
The spanHeaderHeight prop has been removed, the grid will resize the header cell to span the whole height of the
header container by default. To suppress set the column property suppressSpanHeaderHeight = True. For more
information,
see Suppress Span Header Height.
columnDefs = [
{
"headerName": "Athlete Details",
"children": [{"field": "athlete"}, {"field": "country"}],
},
{"field": "year", "suppressSpanHeaderHeight": True},
]
8. Cell Data Types
One of the great new features in this version is cell data types. The grid will automatically infer the data type and
enable the following features:
- Text columns will use a text editor and the values are sorted and filtered as strings.
- Number columns will use a number editor and number filter.
- Dates in the format yyyy-mm-dd will use a date editor and date filter.
- Boolean values renders as a checkbox and uses a checkbox filter.
See Cell Data Types for details.
Data type inference can be disabled by setting cellDataType=False on an individual column, or for all columns on the
Default Column Definition. For more information,
see Inferring Data Types.
dag.AgGrid(
columnDefs=columnDefs,
rowData=rowData,
defaultColDef={"cellDataType": False},
)
9. Themes
- Bootstrap theme removed.
- New recommended default for new apps is Quartz (current dash default is Alpine).
For more information, see Themes.
10. Quick Filters
By default, the Quick Filter will now only check visible column values. If you want also to check hidden column values,
then you can set the Grid Option:
dashGridOptions = {'includeHiddenColumnsInQuickFilter': True}
For more information,
see Include Hidden Columns.
11. CSV Export
By default, the grid now uses the value formatter when exporting to CSV. This can be prevented by setting
useValueFormatterForExport=False in the column definition. For more information,
see Value Formatter for Export.
dag.AgGrid(
columnDefs=columnDefs,
rowData=rowData,
defaultColDef={"useValueFormatterForExport": False},
)
12. Deprecated Props
Check the browser console for helpful warning and error messages. Here is an example of a message you might see:
AG Grid: Since v29.2 “filterParams.suppressAndOrCondition” is deprecated. Use “filterParams.maxNumConditions = 1”
instead.
13. Removed getColumnApi
The Column API methods are now available in Grid API. Use getApi instead.
14. Other
If you use other AG Grid features not previously included in the Dash docs, custom JavaScript functions or custom
components:
- Check the browser console for error messages.
- Check the AG Grid docs for breaking changes.
Migrating from 1.x to 2.0
This guide can help you update your apps if you’re a Dash Enterprise customer migrating from Dash AG Grid 1.x to the
open-source version of Dash AG Grid, 2.0.
The release of Dash AG Grid as an open-source library with version 2.0 has introduced new features and includes some
breaking changes. This guide will walk you through updating apps created using the v1.x series to run with 2.0.
Breaking Changes
- Dash AG Grid 2.0 requires Dash Design Kit 1.8.1 or later for theming to work.
- The
agGridColumncomponent has been removed as it was deprecated in AG Grid v29. - Theming is now done using the
classNameproperty instead of with thethemeproperty. - AG Grid-provided theme names must be prefixed with
ag-theme-. - For security,
dangerously_allow_code=Truemust be set to render raw HTML with the Markdown component or to execute
string expressions. cellStyleis no longer a property on theAgGridcomponent and is instead defined on column
definitions:defaultColDeforcolumnDefs.- Parameters in
cellStylefunctions and string expressions must be prefixed withparams.. - The
enableResetColumnState,enableExportDataAsCsv,selectionChanged, andclickDataproperties have been
renamed. - The
cellRendererDataproperty (renamed fromclickData) no longer has direct access to the row’s data. - The
autoSizeAllColumnsproperty has been removed. The same functionality is available by settingcolumnSizeto “
autoSize”. - Many properties previously available on the
AgGridcomponent now must be passed to a newdashGridOptionsproperty
as a dict.
Migration Steps
To update your apps using Dash AG Grid v1.x to v2.0:
- Update the Dash AG Grid version in your app’s
requirements.txtfile.
python dash-ag-grid==2.0.0 - If you use Dash Design Kit in your app, update to version 1.8.1.
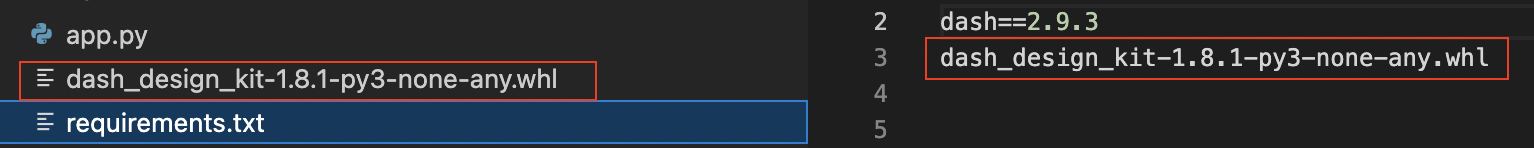
Reach out to support for the URL where you can download Dash Design Kit 1.8.1 from, add the downloaded file to the
root folder of your app, and add it to your app’s requirements.

- Replace
agGridColumncomponents in your app with a list of column definitions and pass it tocolumnDefs.
1.x
python
...
dag.AgGrid(
id="ag-grid-children",
columnSize="sizeToFit",
rowData=rowData,
style={"height": "200px"},
children=[
dag.AgGridColumn(
id="column1",
field="make",
sortable=True,
),
dag.AgGridColumn(id="column2", field="model"),
dag.AgGridColumn(
id="column3",
field="price",
),
],
),
...
2.0
```python
…
columnDefs = [
{“headerName”: “Make”, “field”: “make”, “sortable”: True},
{“headerName”: “Model”, “field”: “model”},
{“headerName”: “Price”, “field”: “price”},
]
…
dag.AgGrid(
id="ag-grid-children-1",
columnSize="sizeToFit",
columnDefs=columnDefs,
rowData=rowData,
style={"height": "200px"},
)...
```
- Rename the
themeproperty onAgGridcomponents toclassNameand prependag-theme-to any AG Grid-provided
theme names.
Here is an example with the balham theme:
1.x
```python
dag.AgGrid(
columnDefs=[
{
“headerName”: x,
“field”: x,
}
for x in df.columns
],
rowData=df.to_dict(“records”),
theme=”balham”,
columnSize=”sizeToFit”,
style={“height”: “250px”},
),
```
2.0
```python
dag.AgGrid(
columnDefs=[
{
“headerName”: x,
“field”: x,
}
for x in df.columns
],
rowData=df.to_dict(“records”),
className=”ag-theme-balham”,
columnSize=”sizeToFit”,
style={“height”: “250px”},
),
```
If you are using the AG Grid “alpine” theme, this is now the default, so you can delete the theme property, and you
don’t need to add className="ag-theme-alpine".
- Allow code execution on any
AgGridthat renders raw HTML with Markdown by settingdangerously_allow_code=Trueon
the grid.
Example grid using HTML:
```python
rowData = [
{
"make": "*Toyota* in italics",
"model": "`code snippet`",
"link": "**[Bold link](#)**",
"image": f"{rain} {rain} {rain} {rain} {rain}"
},
{
"make": "**Ford** in bold",
"model": "Mondeo",
"link": '<a>Link to new tab<a>',
"image": f"{sun} {sun} {sun} {sun}"
},
{
"make": "***Porsche*** in both",
"model": "<b>Boxster<b> in HTML bold",
"link": "[Example](#)",
"image": rain,
},
]
raw_html_example1 = html.Div(
[
dcc.Markdown(
"This grid has both Markdown and raw HTML. By default, raw HTML is not rendered."
),
dag.AgGrid(
columnSize="sizeToFit",
columnDefs=columnDefs,
rowData=rowData,
),
html.Hr(),
]
)
```
Set dangerously_allow_code=True to render the HTML link in 2.0:
```python
dag.AgGrid(
columnSize="sizeToFit",
columnDefs=columnDefs,
rowData=rowData,
dangerously_allow_code=True,
),
```
- Update cell expressions to indicate they should be executed as code. Add a
dictwith afunctionkey and the
string to be executed as that key’s value.
1.x
```python
columnDefs = [
{"headerName": "Make", "field": "make", "sortable": True},
{"headerName": "Model", "field": "model"},
{"headerName": "Price", "field": "price", "valueFormatter": "Number(value).toFixed(2)"},
]
```
2.0
```python
columnDefs = [
{"headerName": "Make", "field": "make", "sortable": True},
{"headerName": "Model", "field": "model"},
{"headerName": "Price", "field": "price", "valueFormatter": {"function": "Number(params.value).toFixed(2)"}},
]
```
Alternatively, you can set dangerously_allow_code=True on the grid, as shown in the previous HTML example.
- Move any
cellStyleproperties on your grids to column definitions,defaultColDeforcolumnDefs.
1.x
```python
dag.AgGrid(
columnDefs=[{"headerName": i, "field": i} for i in df.columns],
rowData=df.to_dict("records"),
columnSize="sizeToFit",
defaultColDef=dict(
resizable=True,
),
cellStyle={
"styleConditions": [
{
"condition": "colDef.headerName == 'State'",
"style": {"backgroundColor": "LightPink", "color": "DarkBlue"},
},
]
},
),
```
2.0
```python
defaultColDef = {
"cellStyle": {
"styleConditions": [
{
"condition": "params.colDef.headerName == 'State'",
"style": {"backgroundColor": "LightPink", "color": "DarkBlue"},
},
]
},
"resizable": True,
}
app.layout = html.Div(
[
dag.AgGrid(
columnDefs=[{"headerName": i, "field": i} for i in df.columns],
rowData=df.to_dict("records"),
columnSize="sizeToFit",
defaultColDef=defaultColDef,
),
]
)
```
- Prefix any
cellStyleparameters withparams.
Here is an example of styling based on the column definition header name.
1.x
```python
"cellStyle": {
"styleConditions": [
{
"condition": "colDef.headerName == 'State'",
"style": {"backgroundColor": "LightPink", "color": "DarkBlue"},
},
]
},
```
2.0
```python
"cellStyle": {
"styleConditions": [
{
"condition": "params.colDef.headerName == 'State'",
"style": {"backgroundColor": "LightPink", "color": "DarkBlue"},
},
]
},
```
-
Update the names of the following properties:
enableResetColumnStatetoresetColumnStateenableExportDataAsCsvtoexportDataAsCsvselectionChangedtoselectedRowsclickDatatocellRendererData
-
Remove the
autoSizeAllColumnsproperty anywhere it is used and replace with
columnSize: "autoSize". If you want to skip headers, setcolumnSizeOptions: {"skipHeader": True}. -
In places in your app that use
cellRendererDataand you access the row data in a callback, update your callback
with aStatethat gets allrowDataand then filter that data as required.
1.x
```python
@callback(
Output(“span-click-data”, “children”),
Input(“ag-grid-menu”, “clickData”),
)
def show_click_data(clickData):
if clickData:
return “You selected option {} from the row with make {}, model {}, and price {}.”.format(
clickData[“value”],
clickData[“data”][“make”],
clickData[“data”][“model”],
clickData[“data”][“price”],
)
return “No menu item selected.”
```
2.0
```python
@callback(
Output(“span-click-data”, “children”),
Input(“ag-grid-menu”, “cellRendererData”),
State(“ag-grid-menu”, “rowData”),
)
def show_click_data(cellRendererData, rowData):
if cellRendererData:
row_index = cellRendererData[‘rowIndex’]
rowData = rowData[row_index]
return “You selected option {} from the row with make {}, model {}, and price {}.”.format(
cellRendererData[‘value’],
rowData[“make”],
rowData[“model”],
rowData[“price”],
)
return “No menu item selected.”
```
- Move any valid AG Grid properties on your
AgGridcomponents that are not listed in the reference section at the
end of the Dash AG Grid reference page to the
propertydashGridOptions, which is new in 2.0.
Example with headerHeight property, now available on dashGridOptions
1.x
python
dag.AgGrid(
columnSize="sizeToFit",
columnDefs=columnDefs,
rowData=rowData,
defaultColDef=dict(resizable=True),
headerHeight=70
),
2.0
python
dag.AgGrid(
columnSize="sizeToFit",
columnDefs=columnDefs,
rowData=rowData,
defaultColDef=dict(resizable=True),
dashGridOptions={
"headerHeight": 70,
},
),
- To test your app, reinstall your app’s requirements and run the app.
- Follow the instructions to deploy to Dash Enterprise.