 Styling Headers
Styling Headers
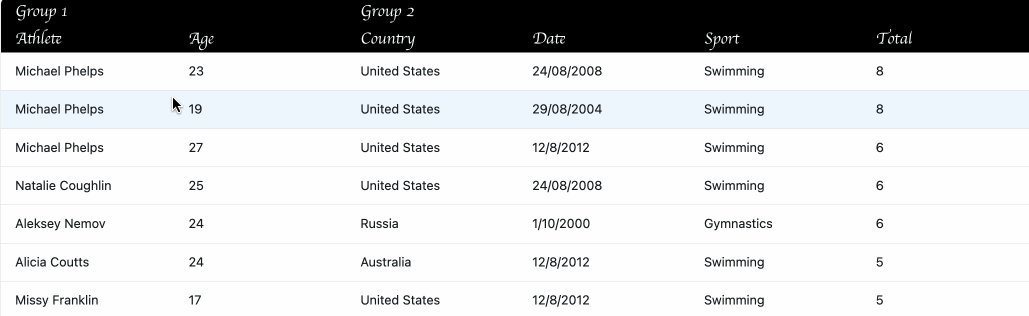
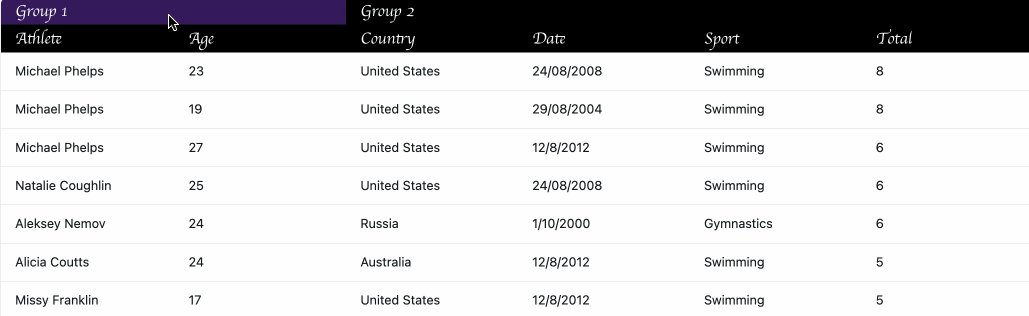
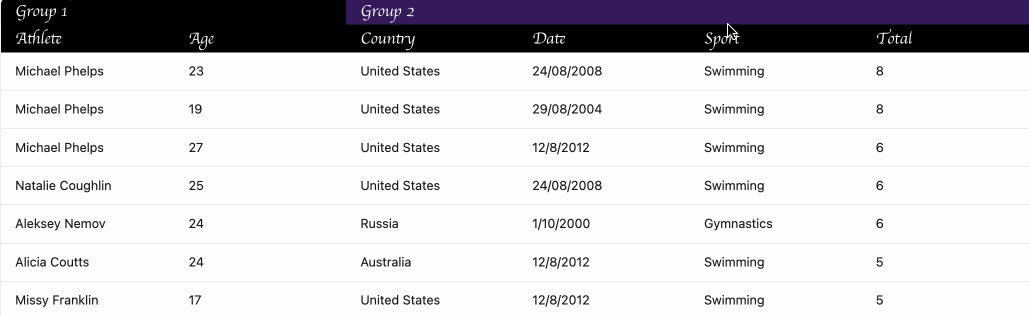
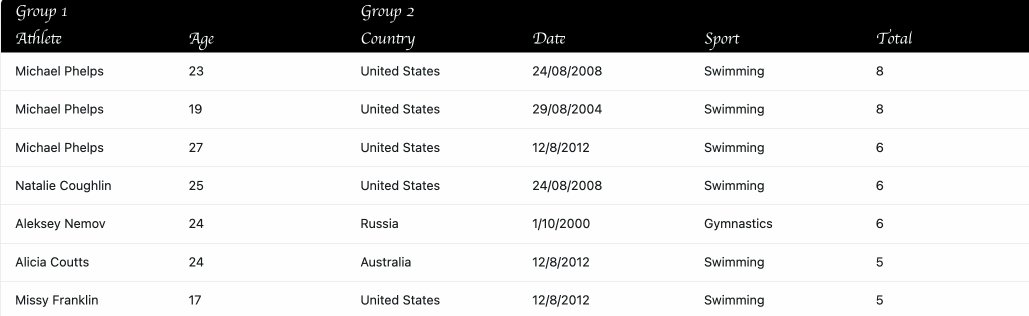
Style grid header cells and column groups using theme parameters with withParams(). This example customizes the header with a black background, white text, cursive font, and a purple hover color:
import dash_ag_grid as dag
from dash import Dash, html
import pandas as pd
app = Dash()
df = pd.read_csv(
"https://raw.githubusercontent.com/plotly/datasets/master/ag-grid/olympic-winners.csv"
)
columnDefs = [
{
"headerName": "Group 1",
"children": [
{"field": "athlete", "resizable": True},
{"field": "age", "resizable": True},
],
},
{
"headerName": "Group 2",
"children": [
{"field": "country"},
{"field": "date"},
{"field": "sport"},
{"field": "total"},
],
},
]
app.layout = html.Div(
dag.AgGrid(
id="styling-headers",
rowData=df.to_dict("records"),
columnDefs=columnDefs,
defaultColDef={"editable": True},
columnSize="sizeToFit",
dashGridOptions={
"theme": {
"function": """themeQuartz.withParams({
headerHeight: 30,
headerTextColor: 'white',
headerBackgroundColor: 'black',
headerCellHoverBackgroundColor: 'rgba(80, 40, 140, 0.66)',
headerFontFamily: 'cursive',
headerFontSize: 18,
})"""
}
},
)
)
if __name__ == "__main__":
app.run(debug=True)

For more details and info on additional parameters, see Theming Headers in the AG Grid docs or search “header” in the AG Grid Theme Builder.
Using Legacy Theming
When using legacy theming, use --ag-header-* CSS variables. See Customising Headers in the AG Grid docs for additional details.