Persistence
Persistence
Persistence works with AG Grid the same way as in other Dash components. For more information, see the persistence page. A grid must have an id to enable persistence.
Properties for Persistence (from the reference page)
persisted_props (list of strings; default ['selectedRows']): Properties whose user interactions will persist after refreshing the component or the page.
persistence (boolean | string | number; optional): Used to allow user interactions in this component to be persisted when the component - or the page - is refreshed. If persisted is truthy and hasn’t changed from its previous value, a value that the user has changed while using the app will keep that change, as long as the new value also matches what was given originally. Used in conjunction with persistence_type.
persistence_type (a value equal to: ‘local’, ‘session’, ‘memory’; default 'local'): Where persisted user changes will be stored: memory: only kept in memory, reset on page refresh. local: window.localStorage, data is kept after the browser quit. session: window.sessionStorage, data is cleared once the browser quit.
Persisted Selected Rows
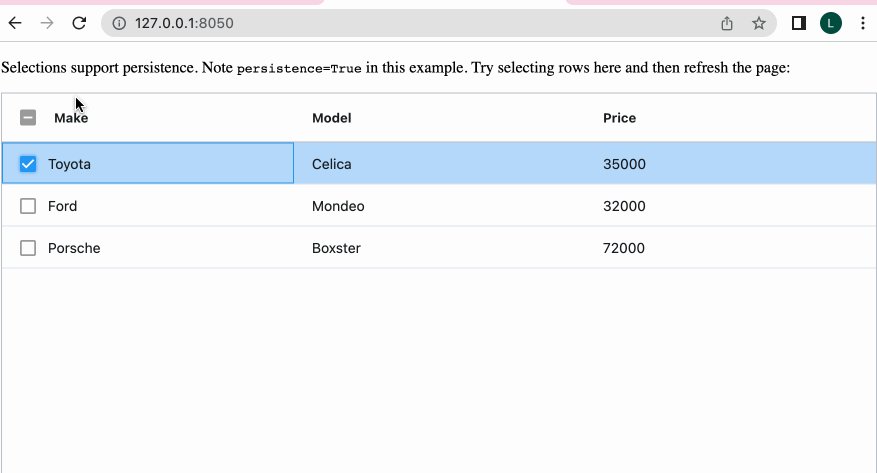
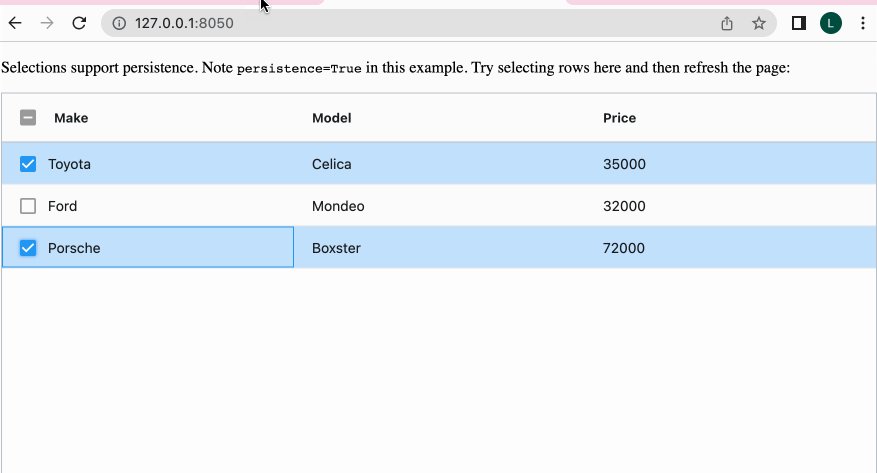
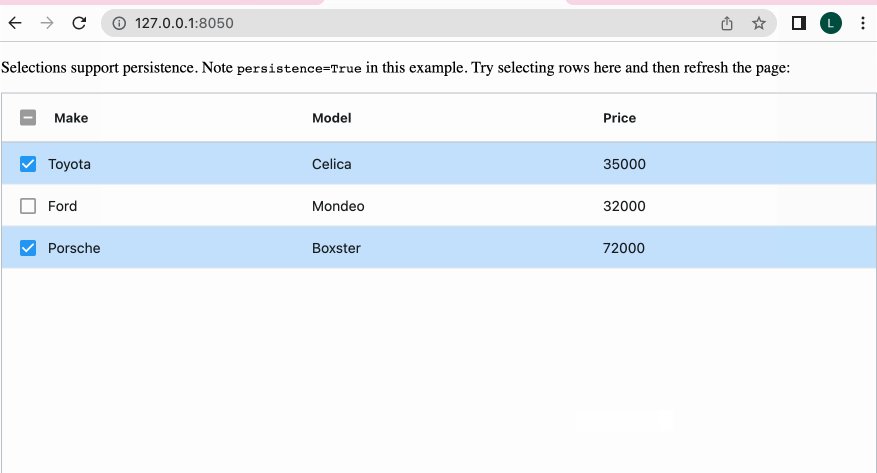
Here is an example with selectedRows persisted. The selections persist when the page is refreshed.
```python
import dash_ag_grid as dag
from dash import Dash, html, dcc
app = Dash()
columnDefs = [
{"field": "make"},
{"field": "model"},
{"field": "price"},
]
rowData = [
{"make": "Toyota", "model": "Celica", "price": 35000},
{"make": "Ford", "model": "Mondeo", "price": 32000},
{"make": "Porsche", "model": "Boxster", "price": 72000},
]
app.layout = html.Div(
[
dcc.Markdown(
"Selections support persistence. Note `persistence=True` in this example."
"Try selecting rows here and then refresh the page:"
),
dag.AgGrid(
id="persistence-grid",
rowData=rowData,
columnSize="responsiveSizeToFit",
dashGridOptions={"rowSelection": {'mode': 'multiRow'}, "animateRows": False},
persistence=True,
columnDefs=columnDefs,
),
]
)
if __name__ == "__main__":
app.run(debug=True)
```

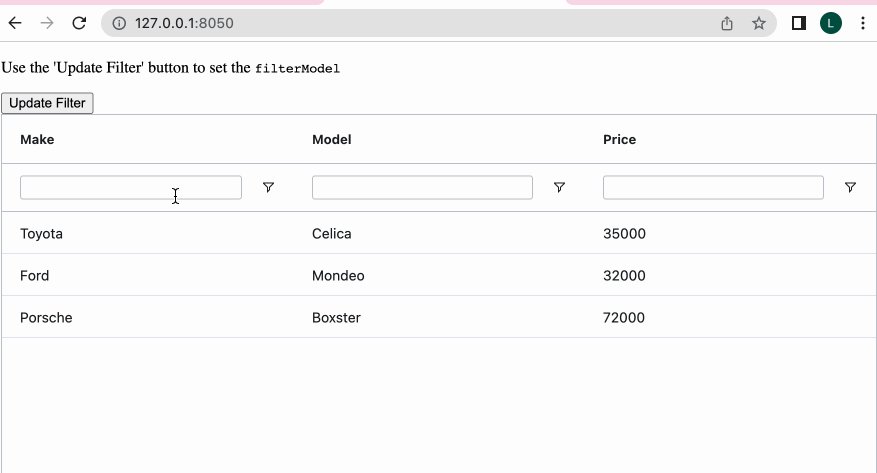
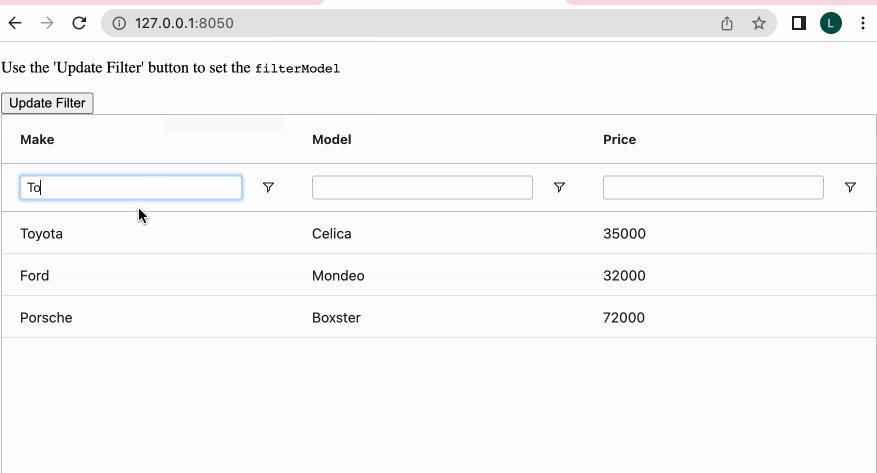
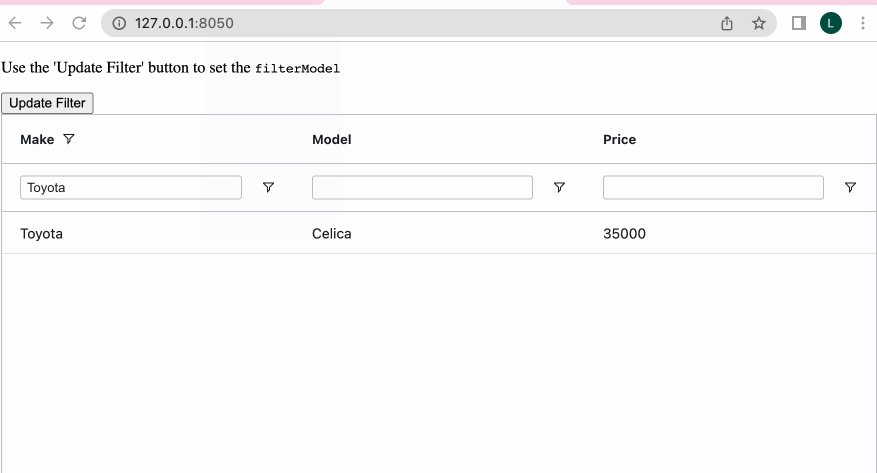
Persisted Filter Selection
In this example, we set the filterModel property for persistence. The user filter selections persist when the page is refreshed.
dag.AgGrid(
persistence=True,
persisted_props=["filterModel"]
),
For more info on filterModel, see Filter Callbacks.
```python
import dash
import dash_ag_grid as dag
from dash import Dash, Input, Output, dcc, html, callback
app = Dash()
columnDefs = [
{"field": "make"},
{"field": "model"},
{"field": "price"},
]
rowData = [
{"make": "Toyota", "model": "Celica", "price": 35000},
{"make": "Ford", "model": "Mondeo", "price": 32000},
{"make": "Porsche", "model": "Boxster", "price": 72000},
]
app.layout = html.Div(
[
dcc.Markdown(
"Use the 'Update Filter' button to set the `filterModel` "
),
html.Button("Update Filter", id="filter-model-btn", n_clicks=0),
dag.AgGrid(
id="filter-model-grid1",
columnSize="sizeToFit",
rowData=rowData,
columnDefs=columnDefs,
defaultColDef={"filter": True, "floatingFilter": True},
persistence=True,
persisted_props=["filterModel"],
dashGridOptions={"animateRows": False}
),
]
)
@callback(
Output("filter-model-grid1", "filterModel"),
Input("filter-model-btn", "n_clicks"),
)
def get_cur_filter(n):
if n >0:
return {'model': {'filterType': 'text', 'type': 'contains', 'filter': 'cel'}}
return dash.no_update
if __name__ == "__main__":
app.run(debug=True)
```