 Using AG Grid Enterprise
Using AG Grid Enterprise
AG Grid has enterprise features available that let you add advanced functionality to your grids. If you have an AG Grid Enterprise license, you can use it with Dash AG Grid. Enterprise-only features include:
AG Grid Pricing
While it’s free to try out AG Grid Enterprise, we highly recommend understanding the AG Grid Enterprise pricing. before
investing substantial time in integrating its features into your Dash app. Please note that Plotly is not affiliated
with AG Grid. For more information and to request a quote for an AG Grid Enterprise license, please contact AG Grid Sales directly.
Using your AG Grid License Key
To use an AG Grid Enterprise key with Dash AG Grid. Set enableEnterpriseModules=True and include your license key with licenseKey=<your_license_key>.
dag.AgGrid(
enableEnterpriseModules=True,
licenseKey=<your_license_key>,
columnDefs=ColumnDefs,
rowData=rowData
)
We recommend you save your license key as an environment variable, and reference the variable in your code. This way, the key isn’t hardcoded in your app’s code, meaning you don’t run the risk of mistakenly exposing or sharing it. In the example below we have an environment variable called 'AG_GRID_LICENSE_KEY' that we set as the licenseKey
Example
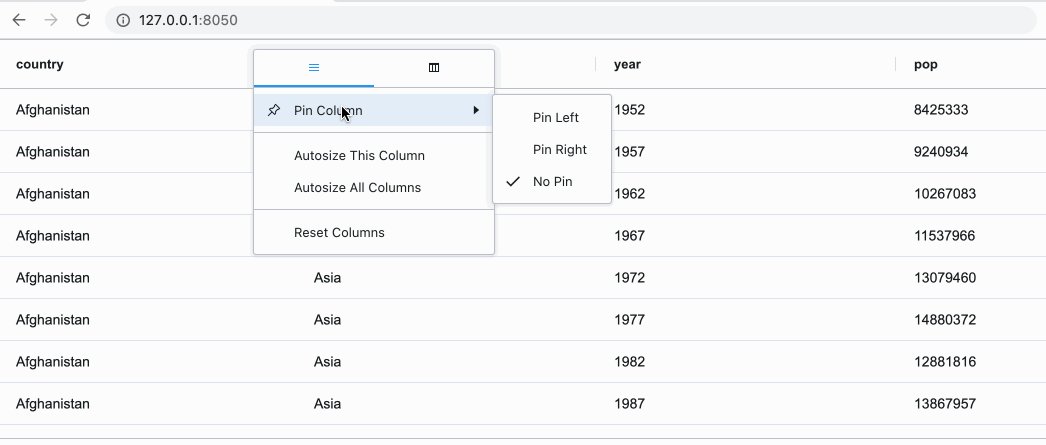
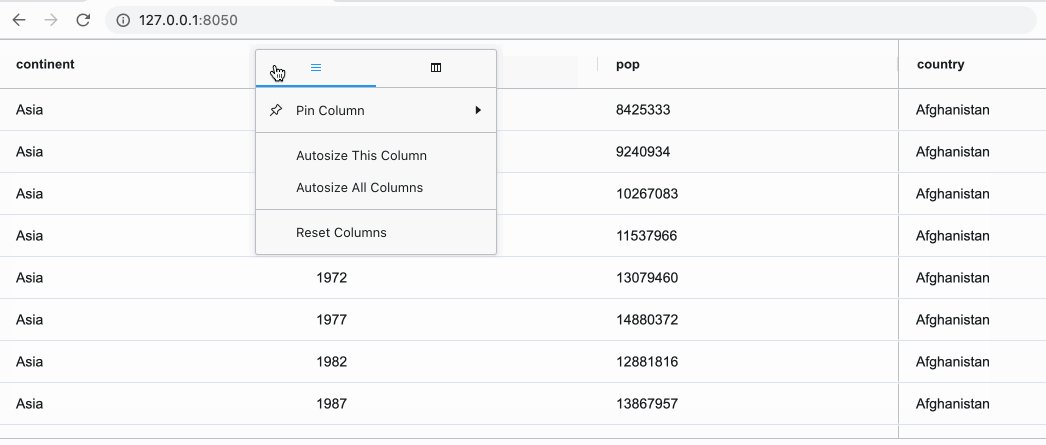
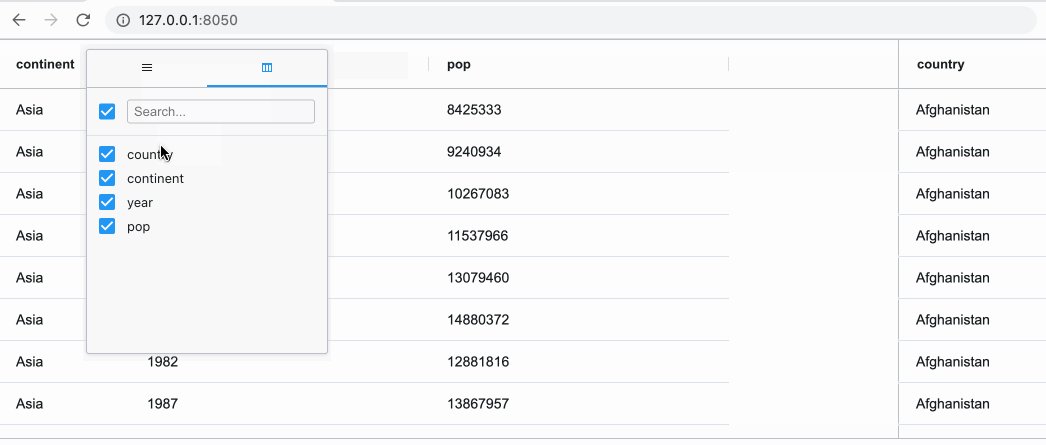
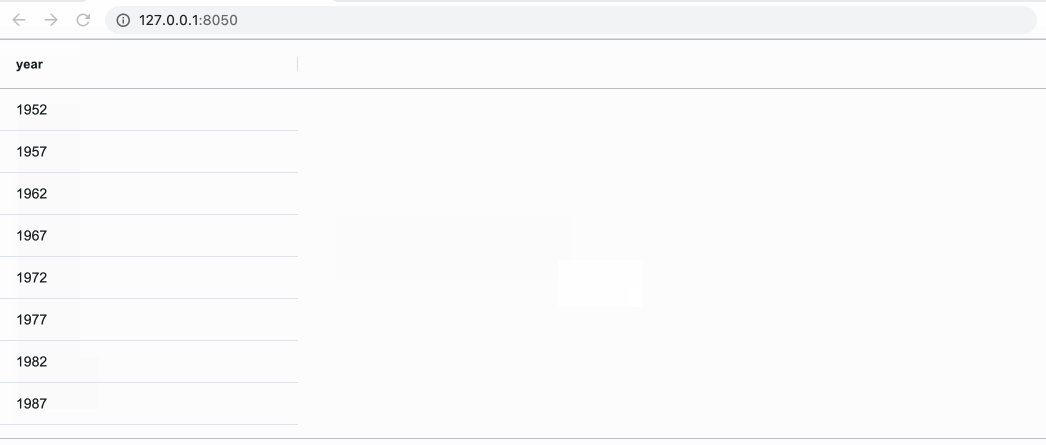
This example uses a licenseKey and has enableEnterpriseModules enabled. One of the AG Grid Enterprise features shown here is the Column Menu, which when you select it in a column header gives you access to options to pin, autosize, and reset columns. You can also hide/display columns from the Column Menu:
```python
import os
from dash import Dash, html
import dash_ag_grid as dag
import plotly.express as px
app = Dash()
df = px.data.gapminder()
app.layout = html.Div(
[
dag.AgGrid(
id="env-var-example",
enableEnterpriseModules=True,
licenseKey = os.environ['AGGRID_ENTERPRISE'],
columnDefs=[{"field": x, } for x in ['country', 'continent', 'year', 'pop']],
rowData=df.to_dict('records'),
columnSize="sizeToFit",
dashGridOptions={"animateRows": False}
),
]
)
if __name__ == "__main__":
app.run(debug=True)
```

See the AG Grid documentation for more information on the differences between Community and Enterprise AG Grid, and detail on which features are Enterprise features.